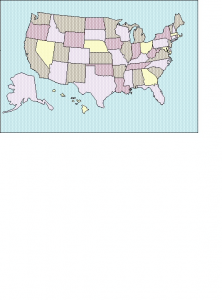
 The first time I googled “jquery jigsaw” I didn’t find too much. I found http://www.vladstudio.com/jigsawpuzzles/ and Fernando’s very simple one What I was wanting to do was bring some of my old Hypercard stacks from the 90’s back to life. Yeah, Hypercard had drag and drop way back then. Anyway, after some rather painful massaging of resources out of old Hypercard stacks, and DRYing up and generalizing Fernando’s code a bit, I bring you my USA jigsaw puzzle. Warning: contains sounds.
The first time I googled “jquery jigsaw” I didn’t find too much. I found http://www.vladstudio.com/jigsawpuzzles/ and Fernando’s very simple one What I was wanting to do was bring some of my old Hypercard stacks from the 90’s back to life. Yeah, Hypercard had drag and drop way back then. Anyway, after some rather painful massaging of resources out of old Hypercard stacks, and DRYing up and generalizing Fernando’s code a bit, I bring you my USA jigsaw puzzle. Warning: contains sounds.
[…] This post was mentioned on Twitter by C. R. Dick. C. R. Dick said: blogmeat: jQuery jigsaw http://adjix.com/3qap […]
Wow! This is awesome. Hope you can put several on a board and then on a picture frame that flahes the puzzles alternately.
I didn’t say anything on the technical front because the code speaks for it self and it’s available to anyone who wants it. I’m working, albeit slowly, on a fancier version.
That’s awesome. The puzzel is very interesting. Keep sharing.
It looks really interesting! I’ll have a look up on it
I love the puzzle and I hope you create more puzzles for us. Good luck on your fancier version but I do not mind this type of style.
What a cool effect. I love that it talks to you when you put a state in, which is great for kids. I wish I had something like that growing up…
Recently my boss gave me an assignment with jquery, but unfortunately I don’t know anything, your links are just of some puzzles, could someone help me.
No one is born knowing anything. Go to jquery.com and start to read the documentation or buy yourself a good book and work through it. 🙂 That’s what I did.
This is kind of fun but I wish there would also be the name of the state. Perhaps just when you put in the state in the right place a little text pops up featuring the name. That would make it so much more educational and also fun.
The original Hypercard stack had that feature. This is all love work. It’s goin’ slow because I’m learning jQuery at the same time but I hope to add more of those features.
Wonderful Info! But i am having several problem trying to load your weblog. I actually have read it many times before and never gotten something similar to this, however now when I try to load one thing it only takes a little while (5-10 minutes ) and then just stops. I hope i do not have spyware or even something. Does someone realize just what trouble might be?
Next right time comming here, I such as your current column. Very good post, I will definately be comming back. Keep in the better perform well, cheers.
Once i originally commented I clicked an -Notify me to better notes come added- checkbox as well as right now each time a criticism is added I get yourself a quad emails because of the same statement. There has to be one approach you ll be able to take away me of that tune? Credit!